FINCHAIR
Role(s): UX/ UI Design
Duration: 2 Weeks
Year: 2023
DETAILS
“Design a credit motivation app which rewards its users for learning healthy financial habits.”
PROJECT BRIEF
As a team of five, we navigated the ‘Discover’ and ‘Define’ phases of the double diamond method together. Then we split off for the 'Develop' and 'Deliver' stages and produced our own solutions.
For my delivery, I designed a platform aimed at making financial education a breeze. Users get to soak up wisdom through quick hits of micro-content like videos and quizzes. And the cherry on top? They earn lost rewards they were unaware they could have redeemed from their day-to-day spending – turning learning into a win-win.
THE SOLUTION
UX:
> Primary Research
> Secondary Research
> Data Synthesis
> Persona Building
> Empathy Mapping
> Storyboarding
UI:
> Design Workshops
> UI Wireframe
> Usability Testing
> Information Architecture
> High Fidelity UI Designs
Skills:
> Presenting
> Pitching
> Hosting Workshops
DELIVERED
DISCOVERY
QUALITATIVE & QUANTITIVE RESEARCH
> 103 Survey responses
> 40+ one-on-one interviews
> 400 data points synthesised
An image showing the team meeting the stakeholder for the first time
After reading the brief, there were a couple of main points we wanted to clarify and understand:
> What is FinChairs business model?
The client’s business model revolves around a network of brands and retailers with affiliation and commission at the core.
> How fun would you like your product to be?
The client had a big emphasis on the app being very fun and gamified. They expressed that they didn’t want FinChair to just be another financial technology app but rather categorised as a lifestyle app.
STAKEHOLDER INTERVIEW
Our survey received 103 responses with the below notable insights:
> 58% of participants were not very confident in managing their finances
> Almost 60% are not using any digital products to manage their finances
> 65% of participants were quite open to a new way to manage their finances
USER RESEARCH
We conducted one-on-one interviews with over 40 people who had responded to our survey. Producing 400+ data points to be synthesised.
We made the following key observations:
> Most people would like to be financially responsible
> Learning about finance is scary and off-putting
> Most interviewees long-term goals were to own a house
> Most interviewees short-term goals centred around family and holiday
> Most interviewees like saving money with reward schemes. Especially on groceries
We uncovered the following pain points:
> Don’t understand how credit ratings work
> Hard to control budgets in expensive, social cities
> Find it hard to manage all the different reward schemes
> Not always aware when they could be saving money
DEFINE
The results of our early persona creation
After synthesising all of the data gathered up until this point, we found ourselves with 8 potential personas:
> Jet Setter
> Party Animal
> Early Adopter
> Penny Pincher
> Struggling Student or Grad
> Young Professional
> Breadwinner
> Successful Middle Class
Eight personas was clearly too many. Many of their attributes overlapped. We therefore mapped out their attributes, interests and values into a chart of scales to find commonalities. eg:
> Age
> Tech Confidence
> Family/Personal Values
> Spending Habits
> Awareness
> Motivations
> Financial stability
After the chart exercise, it was clear that the eight personas could be grouped into 3 segments:
> Jet Setter / Party Animal / Early Adopter
> Penny Pincher / Struggling Student or Grad
> Young Professional / Breadwinner / Successful Middle Class
The primary persona, who would benefit most from FinChair, was the ‘Jet Setter’. With the project being a two week sprint and time being short, we chose one persona to focus on.
It is worth noting that I encouraged the founder to explore the other two persona segments beyond the scope of my involvement.
PERSONAS
A visualisation exercise helped us identify similarities between personas
PROBLEM STATEMENT & HYPOTHESIS
Through the below assertions, we have an excellent entry point into the ‘Develop’ phase of the process.
Problem Statement:
“A ‘jet setter’ needs a way to stretch, maximise and make the most of their finances so they will be able to maintain their ‘jet setter’ lifestyle.”
Hypothesis:
“We believe that by providing an educational way to earn rewards, we will help young adults de-mystify their finances. We will know this to be true when we see money flowing from our commercial partners and into our customers wallets.”
DEVELOP
Voting on our favourite Crazy 8’s concepts before designing our wireframes
We invited the stakeholder in to the office for a ‘Crazy 8s’ workshop. The idea of ‘Crazy 8s’ is to generate as many good (and bad) ideas as quickly as possible by using our problem statement. Between the 6 of us, we conceptualised 100+ designs in under an hour.
As a group, we spent some time reflecting on the designs produced in the workshop, before splitting off to finish the MVP as individuals.
RAPID IDEATION
Our ‘Jet Setter’ is trying to find some money in his finances for flights for a weekend trip
He receives a notification. The notification states that he spent ‘x’ on his credit card last month. Had he been savvy, he would have noticed there were deals to save him ‘x’ that he didn’t take advantage of
He follows the notification and opens the app
He then sees a breakdown of spending and clicks the redeem button
Here, he chooses from a bunch of challenges that are aimed at educating on healthy financial habits
In this case, he had picked a video, which requires a short multiple choice test after, just to prove you were paying attention
He answered correctly and redeemed the money available. As well as increasing his credit rating
He is at the airport, with flights paid for by FinChair
STORYBOARD
“Review your spending and gain rewards by learning healthy financial habits.”
USER GOAL
PROTOTYPE
Wireframe prototypes for usability testing
> 5 people tested
> 50+ individual insights
Armed with a clickable demo, I uncovered these recurring insights and commonalities:
> Then navigation needed to be better. A back button is required
> The process needed to be clearer from the beginning. The user didn’t know that they were embarking on a video and test journey
> The feature hierarchy on the homepage made things confusing. More thought was required
> A tool tip could be useful across the app
USABILITY TESTS
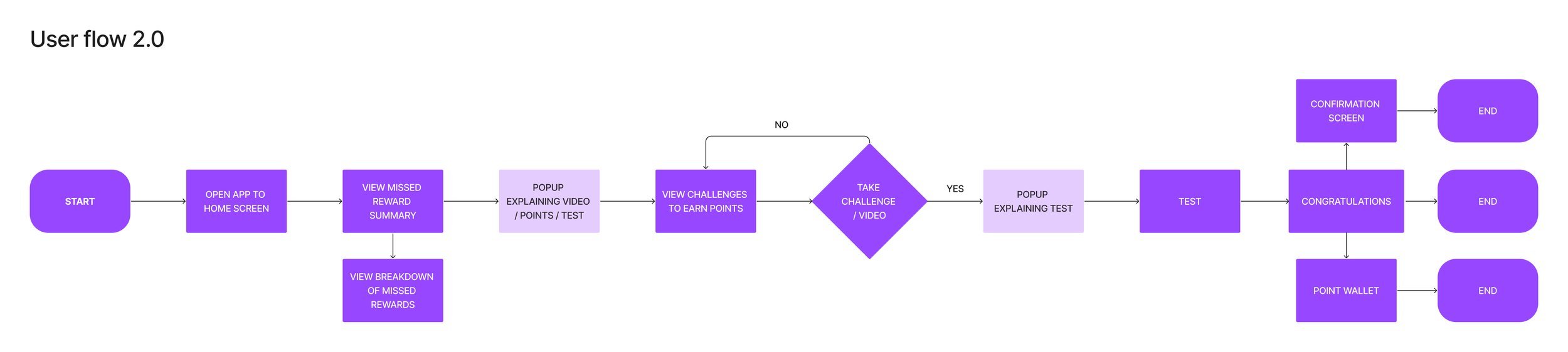
Updated user flow for the final flow delivered
AFTER THE USABILITY TESTING
More work on the user flow was undertaken. I added more decision points and informational cues to improve the users experience. These changes created less frustration.
I also worked on the information architecture and better planned what was required on each page to create a seamless journey.
High fidelity designs
I was able to design a high fidelity solution. Of course there is always room to reiterate and test a wireframe, however due to the aforementioned time constraints , it was time to move on and design the UI ready to present to the stakeholder at the end of the 2 week sprint.
HIGH FIDELITY DESIGNS
DELIVER
OPPORTUNITY AREAS & RECOMMENDATIONS
Things will never be ‘finished’. There is always room to improve. The next steps I would suggest the client undertake are:
> Test, redesign, repeat
> Start conceptualising the challenges and/or video content. Test assumptions about this with users
> Start integrating the credit rating feature into the education piece
> Explore banking APIs and how they can be integrated with the app
> User flows for the remaining personas
> Accessibility testing
Video of clickable prototype
REFLECTION
On reflection, it’s pretty obvious it is the first time I’d used Figma, which resulted in a somewhat rudimentary design, however, I really enjoyed using it and have continued using it and have improved a lot.
The client already had a detailed flow and design in mind, limiting room for innovation based on research findings. Implementing features like redeeming lost rewards may require brand partnerships, posing a challenge too. Simplifying the flow to focus on earning and redeeming exclusive rewards could enhance user experience. With more time and testing, the flow could have been further simplified.
While the final design lacked emphasis on practical improvements to credit ratings, integrating banking APIs could facilitate positive actions beyond education. Consulting with fintech developers could provide insights into API capabilities.
In retrospect, I should have addressed stakeholder uncertainty during the crazy 8s workshop and explored alternative directions despite the client's preconceived notions. Brighter and fresher design elements might have been beneficial too.
Despite these challenges, the project successfully addressed pain points related to understanding credit ratings, budget management, reward schemes, and savings awareness. The client appreciated the educational aspect and recognised the value of challenges in promoting healthy financial habits, ensuring sustained user engagement.